Instrumenting an NGINX Server Using Container-Assisted Injection
If you are using an NGINX server as a reverse proxy, you can use the container substitution pattern to automatically inject the eG RUM JavaScript into your web pages. This allows you to enable the RUM functionality for your web pages without needing to make any code changes.
This mechanism intercepts the response object as it is being returned and makes a string substitution containing the required JavaScript at the appropriate place in the HTML response.
To RUM-enable a web site / web application on an NGINX web server, follow the steps below:
-
The substitution mechanism requires the ngx_http_sub_module for RUM-enabling a web site / web application on NGINX. This module is an extension and hence, may not be included in an NGINX build by default. Therefore, first check whether/not the NGINX build in use is built with this module. For that, run the following command on the NGINX web server host:
nginx -V
- If the output returned by this command does not include the ngx_http_sub_module, then it indicates that the NGINX web server in use has not been configured with the ngx_http_sub_module module. In this case, make sure that the NGINX build is first enabled with the with-http_sub_module configuration parameter, and then proceed to RUM-enable it.
-
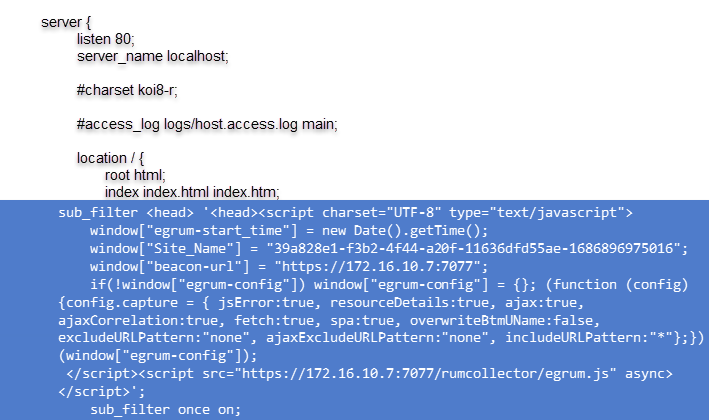
Next, edit the global nginx.conf file. Modify the location context to replace the <head> tag of the file with the <head> tag and the JavaScript agent scripts, as indicated below:

Figure 1 : Editing the nginx.conf file
When replacing, ensure the following:
- The <head> tag should begin with a single quote, as depicted by Figure 1.
- All single quotes within the head tag should be replaced by double quotes as indicated by Figure 1.
- The code block highlighted in Figure 1 is the one that you will have to insert in the nginx.conf file. Make sure that you replace the variable RUM_COLLECTOR_DOMAIN_NAME:PORT in the code block, with the fully qualified domain name of the RUM collector and its port. The rule represented by this code block looks for an exact <head> tag match. Optionally, you can use the <body> tag or <title> tag too .
- Finally, save the file and restart the NGINX server.
- Once this is done, then the JavaScript in the code block of Figure 1 will get automatically inserted into each web page of the web site/web application being managed, track the responsiveness of every web page, and return metrics to the eG agent.